
🍒- HTML es un markup language, lo que significa que está escrito con códigos que puede leer una persona sin que sea necesario compilarlo primero. el texto en una página web está «marcado» con estos códigos para dar instrucciones al navegador web sobre cómo mostrar el texto.
🍒- CSS (en inglés Cascading Style Sheets) es lo que se denomina lenguaje de hojas de estilo en cascada y se usa para estilizar elementos escritos en un lenguaje de marcado como HTML.
| 🍒 Estructura de Etiquetas 🍒 | |
| Etiquetas que solo se apertura | Etiquetas que tienen una apertura y un sierre |
| Este tipo de etiqueta común mente se utilizan para indicar una dirección u origen se componen por argumento u opciones tales como src href. | Este tipo de etiquetas común mente se utilizan para encerrar un contenido tales como texto img entre otros |
las etiquetas de texto pueden ser muchas, ya que la mayor parte de una página weeb es el texto permiten crear y estructurar secciones, párrafos, encabezados, enlaces y elementos de cita en bloque (blockquotes) para páginas web y aplicaciones, es muy esencial en esta área. las cuales serian...
Este permite crear un pequeño titulo que previsualice la pestaña del navegador, El nombre de la pagina puede ser el mimo nombre del creador.
Los titulos y subtitulos se hacen precentes en la pagina web, estos ban en orden de menor a mallor, pero en el caso de HTML es distinto ya que el <h1> </h1> se utiliza para los titulos grandes y <h6> </h6> son los mas pequeños, conforme los ballamos usando ban disminuyendo de tamaño, pero esto tambien depende mucho de la importancia que baya a ser el titulo en nuestra pagina.
los parrafos son la parte ecencial de una pagina web, los codigos <p> </p> nos permiten escribir un texto, de esta manera podemos brindar informacion hacia la persona que esta observando nuestra pagina web.
Este tipo de Etiquetas las utilizamos para agragar objetos provee una forma de ejecutar aplicaciones externas. Generalmente es usado para incluir imágenes, audio, vídeo, applets Java, ActiveX, PDF, animaciones Flash, imágenes, etc. pueden ser dos pero con el tanto de estas etiquetas se puede hacer varias cosas con estas.
Se Utiliza mas para definir un encabezado de página, la mayor parte de las paginas de todo el mundo se coloca en su interior la etiqueta van, otra etiqueta que es de el mismo tipo de caja.
Una de las cosas que muy pocos saben es que las paginas web estan compuestos por múltiples secciones y cada seccion tratan de diferentes temas, dependiendo del tema que trate la pagina web.
En Esta etiqueta se le conoce como complementaria de la caja section utilizada para definir sus parte, por lo general es sustituida por el objeto mismo o la etiqueta div.
esta etiqueta es de poco uso, se implementa cuando deseas agregar un apartado a tu sitio web como la publicidad lateral de las paginas comerciales.
Esta etiqueta se utiliza para colocar un título de nivel 6, el cual se puede colocar todos los datos del creador o del como fue creada y en muy pocas veces la fecha del cual fue creada la pagina, con derechos de autor.
Esta etiqueta está dirigida al menú de navegación del sitio web común mente se encuentra dentro de la etiqueta header.
las etiquetas que agrupan el contenido y las etiquetas que contienen fragmentos de texto (dan significado a esas palabras o fragmentos). Veamos cada una de ellas.
Define una parte que debe mostrarse como un párrafo.
Representa un cambio temático entre párrafos.
ndica que su contenido esta preformateado y que este formato debe ser preservado.
Define una lista ordenada de artículos
Define una lista de artículos sin orden.
Define un artículo de una lista numerada
Define una lista de definiciones, es decir, una lista de términos y sus definiciones asociadas.
Representa un término definido por el siguiente
Representa un contenedor genérico sin ningún significado especial.
Representa la definición de los términos listados antes que él
Representa una figura ilustrada como parte del documento.
Representa la leyenda de una figura.
Representa un contenido citado desde otra fuente.
| 🍒 Propiedades generales🍒 | ||||||||
| Propiedades generales | Propiedades para texto | propiedades para Caja | ||||||
| Height | text-aling | border | ||||||
| margin | font-family | Width | ||||||
| background-color | font-size | |||||||
| width | background-color | |||||||
| padding | ||||||||
se deve de colocar la etiqueta head y luego colocar la etiketa link, lo cual se deve de agregar lo que seria siendo rel="stylesheet"href="css/css.css". En la etiqueta de href se deve de colocar el nombre de tu carpeta el cual se encuentre el archivo, con el nombre que le correspondiste al archivo
esta sirve para insertas objetos de manera visual
Esta etiqueta mas que todo se utiliza para colocar una imagen con el acompañamiento del atributo src que indica la dirección de la imagen... Ejemplo:
Utilizada para definir un encabezado de página.
Esta etiqueta está dirigida al menú de navegación del sitio web común mente se encuentra dentro de la etiqueta header.
Los sitios web están compuestas por múltiples páginas y cada página está compuesta por un header y un número indefinido de secciones en las que se tratan diferentes temas.
Representa un pie de página para el contenido de sección más cercano.
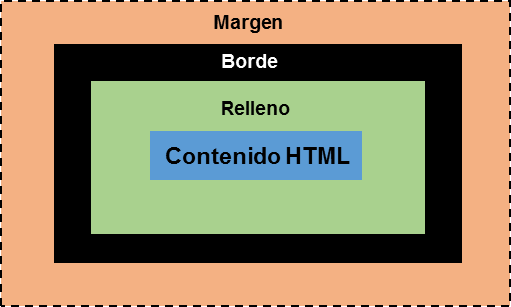
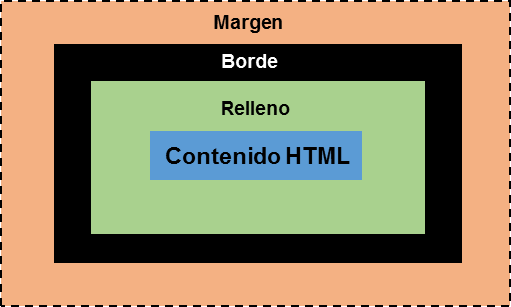
Cualquier elemento incluido en un documento HTML dispone de una estructura tipo caja que se puede modificar usando las propiedades CSS. Las propiedades más importantes de las cajas o contenedores son las siguientes: margin, border y padding. Las propiedades operan en el siguiente orden: superior, derecha, inferior e izquier

Ancho de los márgenes.
| 🍒 Propiedades Margin 🍒 | ||
| Propiedad | Descripción | valores |
| margin-top | Tamaño del margen superior | longitud, porcentaje, auto |
| margin-right | Tamaño del margen derecho | longitud, porcentaje, auto |
| margin-bottom | Tamaño del margen inferior | longitud, porcentaje, auto |
| margin-left | Tamaño del margen izquierdo | longitud, porcentaje, auto |
| margin | Tamaño del margen | longitud, porcentaje del 1 al 4 |
Tamaño del relleno
| 🍒 Propiedades Padding 🍒 | ||
| Propiedad | Descripción | valores |
| padding-top | Tamaño del relleno superior | longitud, porcentaje |
| padding-right | Tamaño del relleno derecho | longitud, porcentaje |
| padding-bottom | Tamaño del relleno inferior | longitud, porcentaje |
| padding-left | Tamaño del relleno izquierdo | longitud, porcentaje |
| padding | Tamaño del relleno | longitud, porcentaje del 1 al 4 |
Tamaño, color y estilo del borde.
| 🍒 Bordes 🍒 | ||
| Propiedad | Descripción | valores |
| border | Ancho, estilo y color para los bordes | border-width, border-style, border-color |
| border-radius | Curvatura del borde | longitud, porcentaje del 1 al 4 |
| border-style | Estilo del borde | none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset del 1 al 4 |
| border-color | Color del borde | color y transparent del 1 al 4 |
| border-width | Anchura del borde | thin, medium, thick, longitud del 1 al 4 |